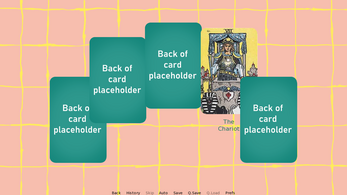
Radial Card Spread menu for Ren'py
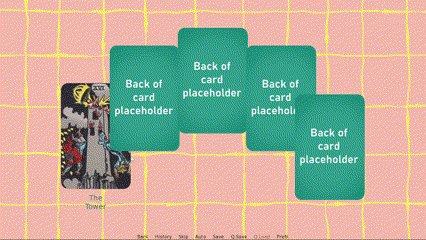
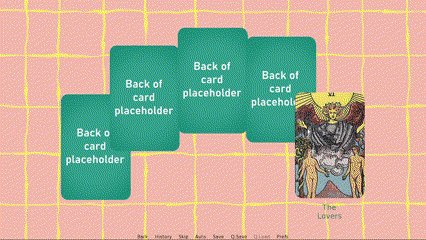
Siyokoy's Radial Card Spread menu

How to implement different hover backgrounds:
You can either replace the already existing files in the folder or add your own image in the cards folder with the naming convention "card Insert_Image_Name.png". Once you've done that, go to a normal menu and add this to the end of a choice:
menu:
"choice 1": # Default card hover image
pass
"choice 2"(card = "Insert_Image_Name"): # Alternate card hover image
pass
That should show choice 1 with a default card hover and choice 2 with an alternate one.
How to put text on card itself:
Go to gui.rpy and look for the next line:
define gui.choice_button_text_yoffset = 300 ## To put the choice text lower than the card for readability.
Then remove the line or set it to 0 to put the text back onto the center of the card. You could also just adjust the number higher or lower depending on what placement you want.
How to change card image and dimensions:
Just go to the "gui/button" folder and change the images. For the alternate images, refer to the first instruction.
If you want to change the dimensions of the button, just go to gui.rpy, locate, and then change the following as needed.
define gui.choice_button_width = 315 define gui.choice_button_height = 477
How to change hover animation:
Go to gui_transforms.rpy and adjust as needed. Do NOT use ypos or xpos unless you know what you're doing. Use yoffset and xoffset instead.
If you plan on changing the name of the transform, make sure that you change it in screens.rpy as well.
How to adjust radius and positioning:
This is documented inside the screens.rpy itself. Just go open that file and look through the comments.
| Status | Released |
| Category | Assets |
| Rating | Rated 5.0 out of 5 stars (11 total ratings) |
| Author | Siyokoy |
| Made with | Ren'Py |
| Tags | Asset Pack, Graphical User Interface (GUI), Ren'Py, renpy-gui |
Download
Click download now to get access to the following files:




Comments
Log in with itch.io to leave a comment.
Hi there! I'm curious how you would put this together with the default choice buttons if you want to keep both choice button features without them interfering visually. Thanks for your work!
I have the same question.
https://lemmasoft.renai.us/forums/viewtopic.php?t=20366